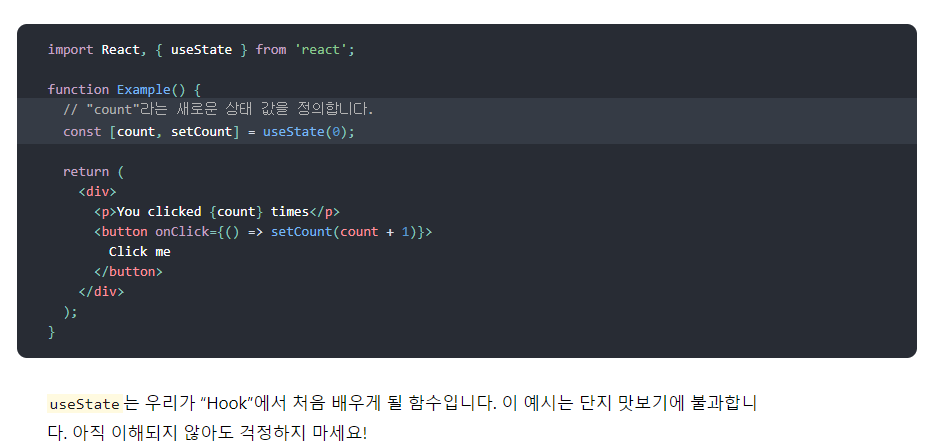
오늘은 리액트 훅 useState를 살펴보겠습니다.
(링크: 리액트 훅 공식문서)


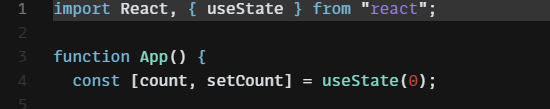
const [count, setCount] = useState(0)
count라는 변수를 const로 선언을 해주고 초기값에 0을 부여했다는 의미입니다.
setCount는 count 변수를 조작해주는 콜백함수(?) 같은 녀석입니다.

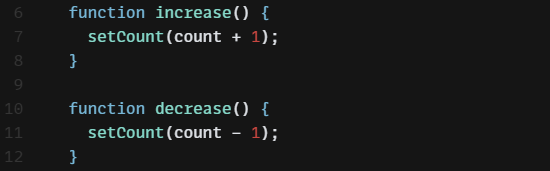
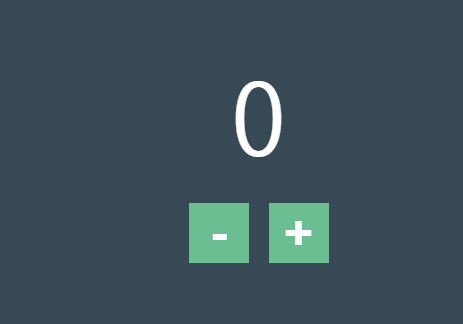
이렇게 increase와 decrease라는 함수에서 setCount를 조작하였습니다.
increase 실행 -> count에 1을 추가해서 count 값을 set해준다.
decrease 실행 -> count에 1을 빼서 count 값을 set해준다.


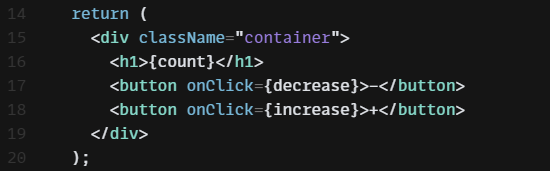
그리고 각 버튼 onClick시 함수를 실행하게 설정해놓으면 즉시 화면에 더하기 빼기 된 결과가 출력됩니다.
우리가 신경쓰지 않아도 1이 계속 추가되는 물건이 있죠. 바로 시간입니다.


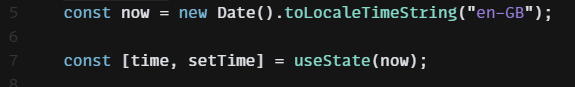
페이지를 로딩하면 now 라는 상수에 현재 시각을 부여하고
useState를 활용하여 time 변수에 now의 값을 넣어줍니다.
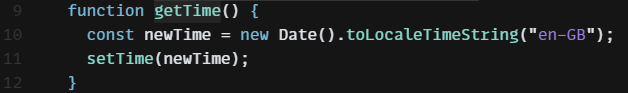
getTime 함수를 통해서 함수를 실행한 순간의 시각을 newTime을 통해 선언, time 값에 newTime을 setTime 해줍니다.

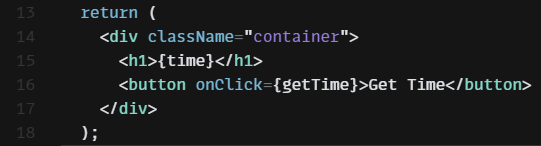
h1 태그 안에 시간이 있고
Get Time이라는 버튼을 클릭할 때마다 그때 그 시각을 time에 넣어주어 화면에 표시합니다.


useState라는 개념을 처음 배웠는데 작동원리가 처음에는 이해가 잘 되었으나 공식문서랑 예제를 분석하다보니 어떤 원리를 가지고 있는지 조금 감이 잡힙니다.
초기값 선언 => 변수 값 변화 조절
useState 구문에 익숙해질 수 있게 계속해서 반복학습해야겠습니다.
'웹 > Javascript' 카테고리의 다른 글
| React - useState 연습 (0) | 2022.01.27 |
|---|---|
| React - Hook 활용하여 Array push (0) | 2022.01.24 |
| React - Array.map 활용하여 component 만들기 (0) | 2022.01.17 |
| React - props 활용해서 component 만들기 (0) | 2022.01.16 |
| React - component 만들기 (0) | 2022.01.15 |