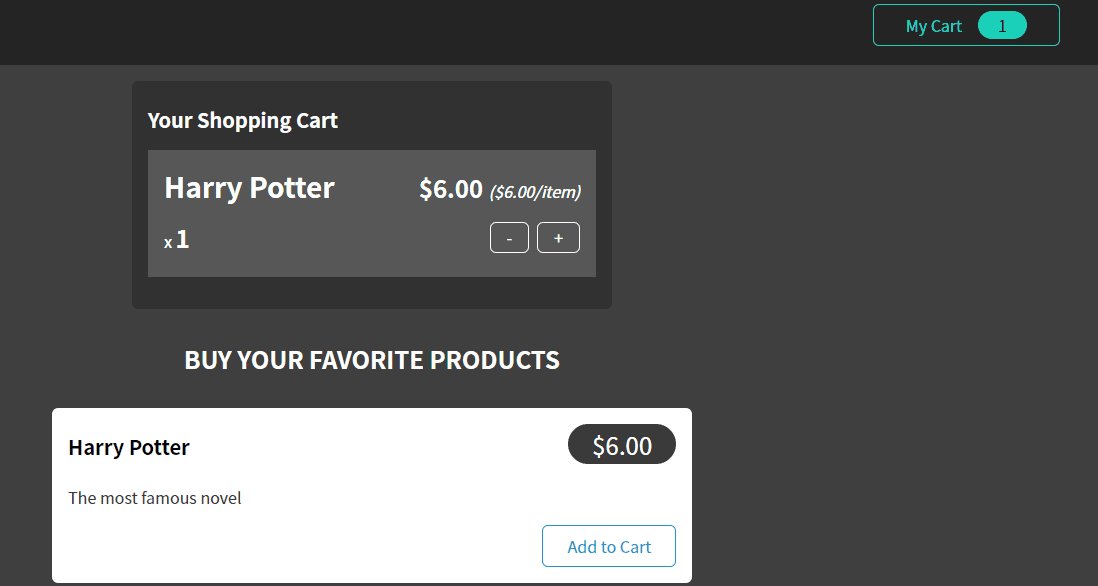
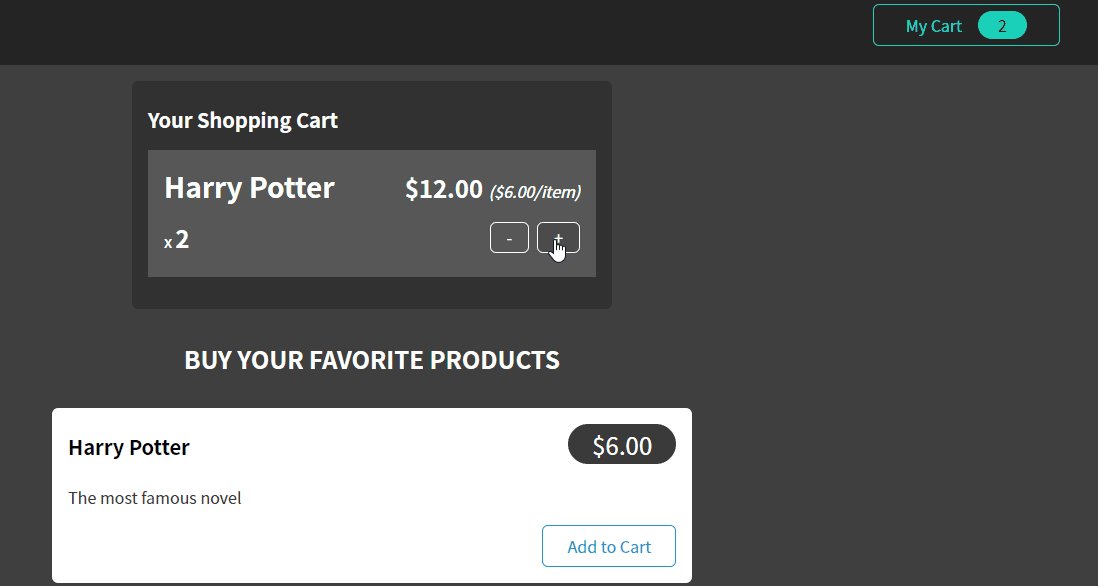
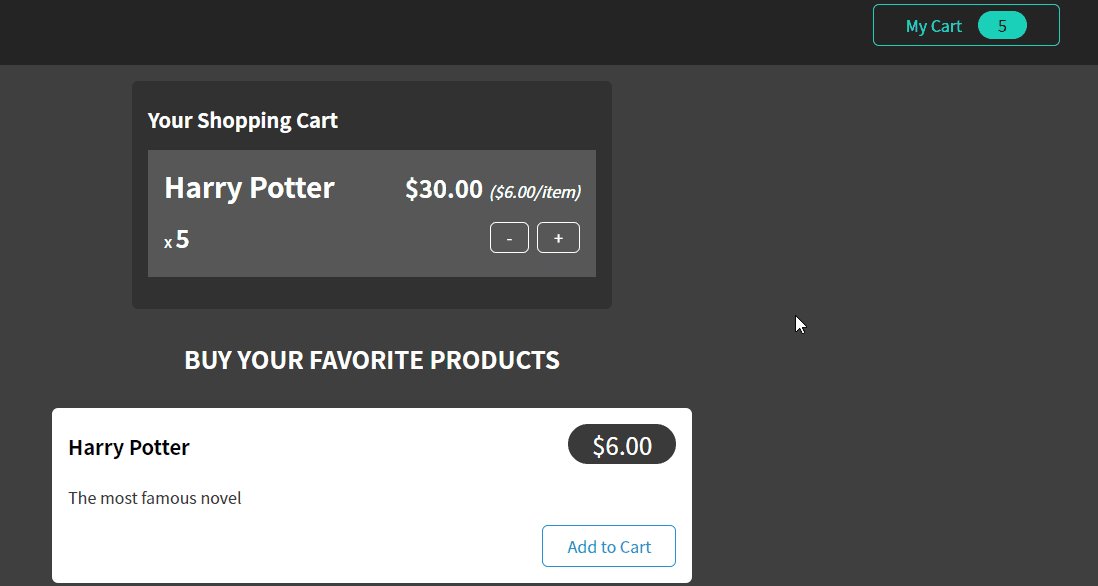
먼저 장바구니에서 구현하고자 하는 기능은 이렇다. - 아이템 항목에서 추가 기능 - 장바구니에서 아이템 수량 조절 - 장바구니 토글 - 장바구니 실시간 저장 + 불러오기 아이템 항목에서 추가 기능 const cartSlice = createSlice({ name: "cart", initialState: { item: [], totalQuantity: 0, cartChange: false }, reducers: { addCartItem: (state, action) => { const newItem = action.payload; const existingItem = state.item.find((item) => item.id === newItem.id); if (!existingItem) { state...