Hook 이라 함은 저번에 살펴본 UseState를 활용하는 것입니다.
https://selfdevelopcampus.tistory.com/entry/ReactHook-useState-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
React(Hook) - useState 활용하기
오늘은 리액트 훅 useState를 살펴보겠습니다. (링크: 리액트 훅 공식문서) const [count, setCount] = useState(0) count라는 변수를 const로 선언을 해주고 초기값에 0을 부여했다는 의미입니다. setCount는 c..
selfdevelopcampus.tistory.com
이 Hook을 사용하여 Array에서 push 메소드와 똑같은 기능을 하는 걸 만들어보려 합니다.

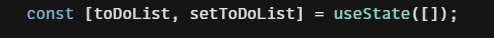
toDoList라는 빈 배열을 선언해줍니다.

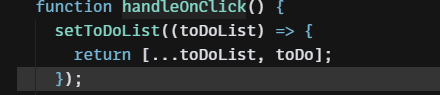
onClick을 해주면 setToDoList를 실행할 겁니다.
setToDoList 함수 안에 기존에 있던 element를 불러오기 위해 toDoList라는 변수를 넣어줍니다.
그리고 여기가 키포인트 입니다.
toDo라는 새로운 String을 넣어주려고 할 때
[...toDoList, toDo]를 리턴합니다.
이 점 3개가 인자로 받은 element를 의미하고 기존의 배열에 toDo라는 새로운 String을 넣어주고 리턴한다 이런 논리입니다.
기존에 있던 애들에 단 점 3개로 다른 여러가지 String들을 합칠 수 있는 것이죠.

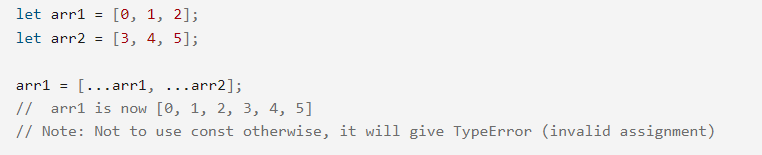
하나의 String 뿐만 아니라 Array안에 있는 모든 원소를 합칠 수 있습니다.
위의 예시는 arr1에 있는 원소들과 arr2에 있는 원소들을 모두 합쳐 arr1의 값을 바꾼 것이죠.
여기서 이런 궁금증이 들 수 있습니다.
[arr1, arr2]랑 [..arr1, ...arr2]랑 뭐가 다른 거지?
전자의 경우
[ [0, 1, 2] ,[3, 4, 5] ] 이런 결과값이 나옵니다.
1에 접근하기 위해서는 index=0인 array 안에서 찾아야하는 것이고
4에 접근하기 위해서는 index=1인 다른 array 안에서 찾아야하는 것이죠.
반면에 후자의 경우
[0 ,1, 2, 3, 4, 5]
이렇게 모든 원소들이 합쳐진 하나의 array로 구성되기 때문에 각 요소별 접근이 훨씬 용이해지고 다루기가 편해집니다.
더 자세한 내용은 여기 공식문서에서 살펴보시면 좋을 것 같습니다.
'웹 > Javascript' 카테고리의 다른 글
| React - JSX 실수 (대소문자) (0) | 2022.02.01 |
|---|---|
| React - useState 연습 (0) | 2022.01.27 |
| React(Hook) - useState 활용하기 (0) | 2022.01.19 |
| React - Array.map 활용하여 component 만들기 (1) | 2022.01.17 |
| React - props 활용해서 component 만들기 (0) | 2022.01.16 |