728x90


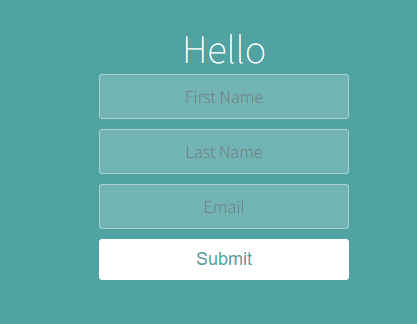
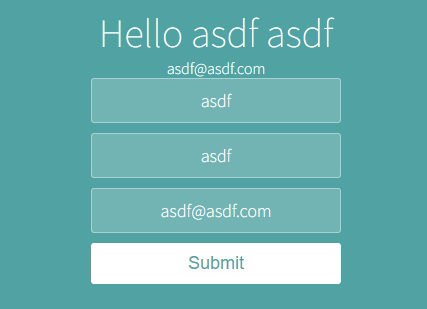
First Name, Last Name, Email에 값을 입력하면 왼쪽과 같이 표시될 수 있게 만드는 연습입니다.
1. 각 input 별로 value를 따로따로 조작
2. input에 입력된 value를 실시간으로 화면으로 출력

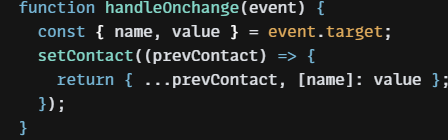
input에 변화가 일어날 때마다 handleOnchange라는 함수를 호출해줄 거고 각 input 별로 name을 붙입니다.

contact이라는 변수값을 const로 선언하고 fName, lName, email의 키 값을 선언해주었습니다.

handleOnchange는 onChange라는 이벤트가 발생하는 타겟의 name과 value를 받아서
setContact를 실행해줍니다.
이 때 기존에 contact에 들어있는 값을 prevContact로 받아서 그 위에 [name] : value를 추가해줍니다.
prevContact라는 값은 세 개의 키 값을 계속 유지하고 event.target의 name에 해당하는 키에 value를 계속 업데이트해주는 방식입니다.
1. input에 입력
2. handleOnchange로 contact에 값을 넣어주고 그 값을 화면에 출력
3. handleOnchange를 실행할 때 데이터를 유지하기 위해 setContact를 할 때 prevContact에 계속 덧붙이는 방식
728x90
'웹 > Javascript' 카테고리의 다른 글
| React - memo 활용 (0) | 2022.02.07 |
|---|---|
| React - JSX 실수 (대소문자) (0) | 2022.02.01 |
| React - Hook 활용하여 Array push (0) | 2022.01.24 |
| React(Hook) - useState 활용하기 (0) | 2022.01.19 |
| React - Array.map 활용하여 component 만들기 (1) | 2022.01.17 |