728x90

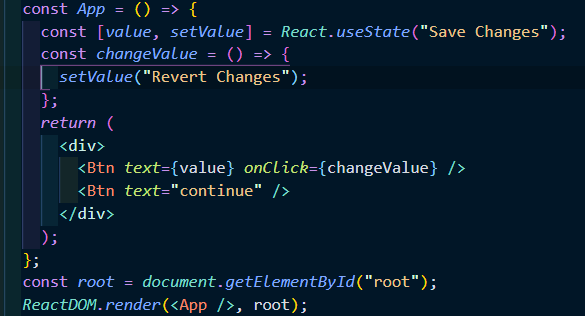
Btn을 만드는 함수를 선언했고 text와 onClick을 props로 받아오고 있다.
그리고 렌더링한 text를 콘솔에 출력하는 코드를 숨겨놓았다.

훅을 사용하여 value를 다루는 state를 선언하고
Btn이 클릭될 때마다 state를 변경할 수 있게 했다.

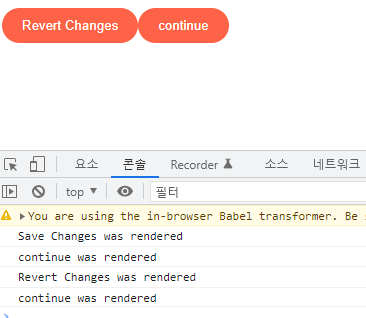
버튼을 클릭하면 Btn 두개가 리-렌더링이 되어 콘솔에 두개씩 뜬다.
2번째 버튼은 text값이 변하지 않음에도 렌더링이 또 되는 것이다.
이를 막고자 React에는 memo라는 기능이 있다.
memoizing의 약자로
렌더링의 결과가 이전 렌더링의 결과와 같을 때 리-렌더링을 하지 않는 것이다.
아래 예시를 보자.


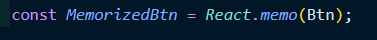
Btn 컴포넌트를 memo해주고 MemorizedBtn을 선언해준다.
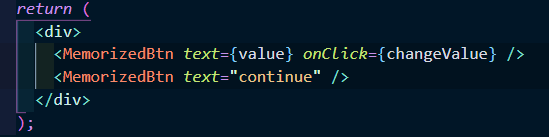
그리고 Btn 태그 대신 MemorizedBtn 태그를 대신 써준다.

첫번째 버튼의 결과는 props가 바뀌었기 때문에 콘솔에 로그 되었지만
두번째 버튼의 text는 continue로 일정하기 때문에 리-렌더링이 되지 않아 콘솔에 아무것도 나오지 않는다.
불필요한 메모리 사용을 획기적으로 줄일 수 있는 기능이다.
지금처럼 간단한 예시에서는 큰 차이가 없을 수 있지만
버튼이나 form 등을 여러개 만들 때 memo 기능을 활용하면
어플리케이션의 속도를 많이 높일 수 있을 것 같다.
728x90
'웹 > Javascript' 카테고리의 다른 글
| React 프레임워크 - Next.js 시작, 페이지 만들기 (0) | 2022.02.15 |
|---|---|
| React - useEffect 배우기 (0) | 2022.02.09 |
| React - JSX 실수 (대소문자) (0) | 2022.02.01 |
| React - useState 연습 (0) | 2022.01.27 |
| React - Hook 활용하여 Array push (0) | 2022.01.24 |