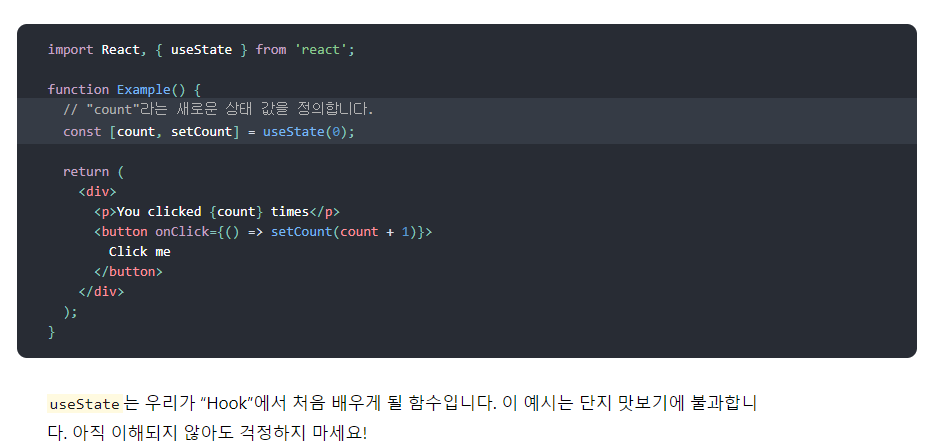
Hook 이라 함은 저번에 살펴본 UseState를 활용하는 것입니다. https://selfdevelopcampus.tistory.com/entry/ReactHook-useState-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0 React(Hook) - useState 활용하기 오늘은 리액트 훅 useState를 살펴보겠습니다. (링크: 리액트 훅 공식문서) const [count, setCount] = useState(0) count라는 변수를 const로 선언을 해주고 초기값에 0을 부여했다는 의미입니다. setCount는 c.. selfdevelopcampus.tistory.com 이 Hook을 사용하여 Array에서 push 메소드와 똑같은 기능을 하는 걸 만들어보려 합니다...