728x90
오늘부터 React 공부를 시작했습니다.
그동안 vanila js만 계속 다뤘었는데 이제 새로운 프레임워크를 배운다고 하니깐 한편으로는 되게 설레네요ㅎㅎ
오늘 배운 내용 복습 들어갑니다.

react와 react-dom을 import를 활용해서 불러옵니다.
(npm 쓰듯이 require 써도 됩니다.)

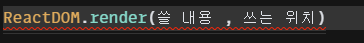
ReactDOM.render를 사용하는 방법은 위와 같습니다.
express에서 render를 썼던 것과 똑같은 기능을 하는데 내용과 위치를 parameter로 받아야 합니다.


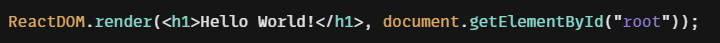
body 안에 id가 root라는 div tag가 있다고 하면
그 안에 h1 태그를 넣으려고 한다면 그저 HTML을 입력하듯이 parameter로 입력하면 됩니다.

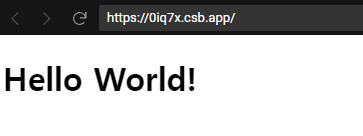
그러면 이렇게 Hello World!가 짠 하고 등장합니다.
단순 tag 하나만 입력하는 것 외에
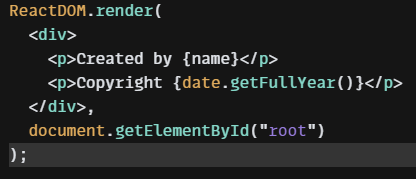
변수를 받아오는 것, 여러개의 태그를 사용하는 것이 가능합니다.

단순 String을 담고 있는 name이라는 변수와
Date()라는 API를 담고 있는 date를 선언해보겠습니다.

필요한 데이터를 입력이 아니라 불러오고 싶다면 중괄호 {} 를 사용해서 안에 내용을 입력하면 됩니다.

그러면 이렇게 짠하고 이름과 연도가 화면에 출력됩니다.
React를 배워보는 첫 시간이었는데 벌써 vanila js보다 훨씬 효율적이라는 느낌이 듭니다.
일일이 createElement, appendChild 하던 것보다 간단해서 이게 프레임워크의 힘인가...? 느꼈네요ㅋㅋㅋㅋ
728x90
'웹 > Javascript' 카테고리의 다른 글
| React - inline styling (0) | 2022.01.15 |
|---|---|
| React- class 활용 Styling (0) | 2022.01.15 |
| Nodejs express PUT PATCH 차이 (0) | 2022.01.04 |
| Nodejs Express route chaining (0) | 2022.01.03 |
| javascript 코딩 테스트 - 로또의 최고 순위와 최저 순위(2021 Dev-Matching) (0) | 2021.12.21 |