728x90
useRef라는 새로운 훅에 대해서 알아보자.
reference할 때 ref를 따온 건데 어떤 걸까.
const refContainer = useRef(initialValue);useState와 비슷하게 const 변수에 설정할 초기값을 넣어줌으로써 활용한다.
(빈칸으로 둬도 됨)

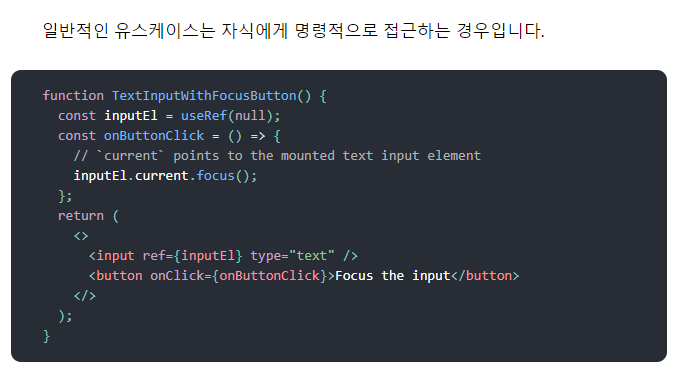
useRef의 예시이다.
inputEl을 선언한 후에 input 값에 ref = {inputEl} 이라는 속성을 넣어준다.
그러면 우리는 이제 inputEl을 통해 이 input에 접근할 수 있게 된다.
단 .current 프로퍼티를 통해서.
예를 들어 input 박스 안에 'abcde'를 입력했다고 하자.
이 박스 안에 있는 값을 불러오기 위해 inputEl.current.value를 불러오면 된다.
inputEl.current는 input 태그를 의미하기 때문이다.

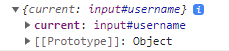
실제로 useRef의 변수값을 console.log()로 찍어보면 위와 같은 결과가 나온다.

공식문서에도 나와있듯이 useRef라는 훅은 가변값을 유지하는 데에 편리하다.
input 태그에서 입력되는 값이 계속 바뀌는데 그 값을 불러오거나 조작해야될 때 useRef를 활용하면 좋을 듯하다.
그리고 신기했던 것이 useRef는 vanila js 객체를 생성하는 것이었다.
react에서 virtual dom을 활용하면서 컴포넌트만 조작하면 됐었는데
이렇게 vanila js 결과값을 도출해주는 훅을 만나니 신기했다.
728x90
'웹 > Javascript' 카테고리의 다른 글
| React - useReducer 훅 알아보기 (0) | 2022.03.14 |
|---|---|
| React - useEffect 훅 알아보기 (0) | 2022.03.13 |
| React - Portal 포털 알아보기 (0) | 2022.03.10 |
| React - 컴포넌트에 Style 입히기 (0) | 2022.03.01 |
| React - 삼항연산자 대신 이런 방법이? (0) | 2022.02.28 |