useEffect는 예전에도 배웠었지만
기억이 조금 희미한 관계로 다시 정리해보려 한다.
useState와 마찬가지로 정말 중요한 훅이라고 생각하기 때문.
일단 useEffect 공식문서 먼저 보자.
useEffect를 알아보기 전에 effect라는 게 뭔지 알아보자.
side effect나 effect라 불리는 녀석은 눈에 보이지 않는 행동들을 의미한다고 보면 된다.
예를 들어 데이터를 fetch하거나 구독을 설정하거나 리액트 컴포넌트의 DOM을 수정하는 것을 의미한다.
구독 설정 보이는데요?
그거는 데이터에 따라서 ui가 바뀌게 만들어놓은거고 멍충아
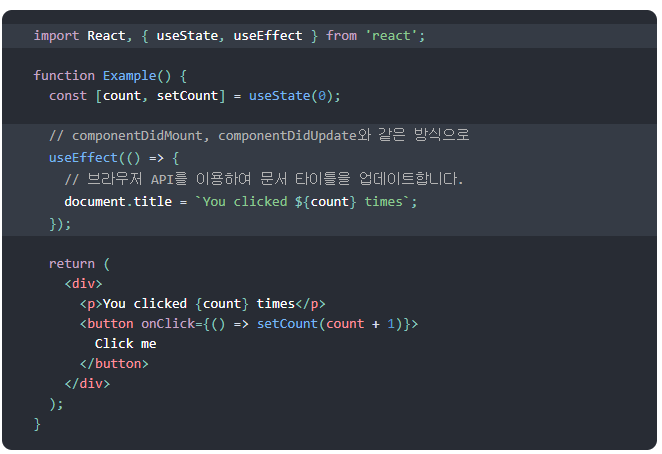
이제 아래 예시를 보자.

useState처럼 리액트에서 그냥 불러오면 되고
useEffect 안에 저런 함수가 있다.
useEffect 안에 있는 함수는 문서의 제목을 바꿔주는 녀석이다.
즉 count가 바뀔 때마다 문서의 제목이 바뀌는 것이다.
사실 state랑 별반 다를게 없다.
useState에서 set함수를 설정해서 state 데이터를 변경하는 것처럼
useEffect는 렌더링시에 실행할 함수를 넣어주는 것이다.
예를 들어 "click 하면 count를 1 늘려라" 처럼
"리렌더링하면 이 function을 실행하라"가 useEffect다.
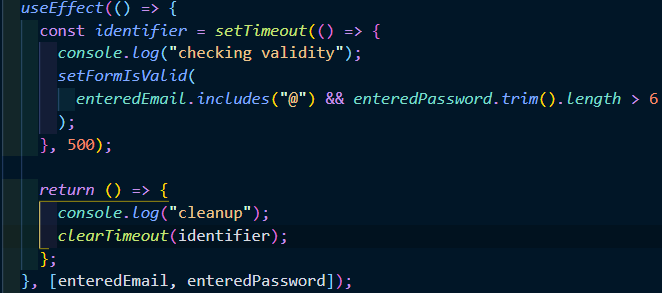
오늘 배운 강의에서 사용된 예시로 한 번 더 살펴보자.

똑같이 함수가 쏼라쏼라 나와있고
어라? 뒤에 []이런 게 있네.
이게 이제 dependency(ies)라고 불리는 녀석이다.
대괄호를 활용해서 나타내고 빈 대괄호라면 페이지 자체가 리렌더링 될 때 useEffect 안에 있는 함수가 실행되는 것이다.
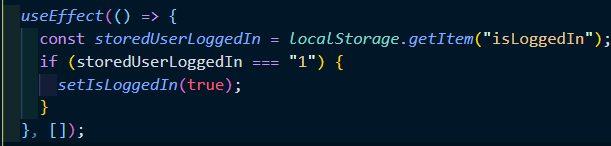
저번에 useEffect를 처음 배웠을 때 사용한
데이터 불러오는 것이 가장 유용한 예시라고 할 수 있겠다.
영화 순위가 음악 순위를 처음 사이트 불러올 때만 데이터를 받아오고
그 다음에 웹사이트를 컴포넌트에 맞게 렌더링해주면 되니깐.

여기서는 두 가지가 새롭게 등장한다.
1.대괄호에 이상한 녀석이 있다.
2. useEffect 안에 있는 함수에 return 함수가 들어있다?
1번부터 가자.
대괄호 안에 있는 저 녀석들은 useEffect 안에 있는 함수가 실행될 조건을 설정해주는 녀석이다.
enteredEmail, enteredPassword 값이 변할 때 useEffect 함수를 실행하라는 뜻이다.
필요한 변수들에 대해서만 함수를 실행시키는 것이 속도도 빠르고 관리하기도 편한 건 당연한 생각이다.
그다음 2번
return 에 있는 함수들은 clean-up function 한국말로 정리 함수라고 한다.
위에 있는 예시로 설명을 해보자.
enteredEmail, enteredPassword 값이 바뀌면 500ms 뒤에 함수를 실행하는 구조이다.
자 이메일을 칠 때 최소 10자 정도는 치지 않을까?
한 자 칠 때마다 계속 함수를 실행하면 컴퓨터가 할 일이 늘어난다.
이메일이 valid한지는 맨 마지막까지 쳤을 때 검사하면 된다.
이럴 때 클린업을 해준다.
매번 실행하는 것이 아니라 enteredEmail, enteredPassword 값이 바뀌고 있다면 함수 실행 일정을 중단하고
500ms의 쉬는 시간이 등장했을 때 (마지막에 입력 다하고 끄읕 할때)
그 때 valid를 검사하는 것이다.
무조건 필요한지는 솔직히 의문이지만 성능 저하를 막을 수 있는 좋은 방법이기도 하고
논리가 어렵지 않아서 앞으로 useEffect 훅을 다룰 때 계속 클린 업에 대한 여부를 생각해보는 것도 좋은 자세일 듯 하다.
'웹 > Javascript' 카테고리의 다른 글
| javascript - async 활용 try catch 문 (0) | 2022.07.11 |
|---|---|
| React - useReducer 훅 알아보기 (0) | 2022.03.14 |
| React - useRef 훅 알아보기 (0) | 2022.03.10 |
| React - Portal 포털 알아보기 (0) | 2022.03.10 |
| React - 컴포넌트에 Style 입히기 (0) | 2022.03.01 |