728x90
예전에도 다뤘지만 코딩은 손에 익을 때까지 반복하는 것이 쵝오
리액트 컴포넌트에 스타일을 입히는 2가지 방식에 대해 살펴보려 한다
1. style이라는 props에 직접 css 코드를 다 입력해준다.

<컴포넌트 이름 style={{~}}>
이런 식으로 작성하는 방식이다.
가장 중요한 점은 역시 style뒤에 중괄호가 2개가 들어가야 한다.
style 이라는 props안에 자바스크립트 코드를 넣어주기 위한 중괄호 하나
css를 표현할 때 object형식으로 표현하기 때문에
(ex) {
border: 1px solid black;
padding: 10px;
}
중괄호 하나 더
중괄호 2개로 감싸줘야한다.

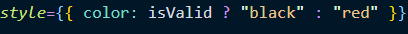
style 안에서도 역시 삼항연산자 쌉가능
조건에 따라 색깔을 내 맘대로 바꿔줄 수 있다.
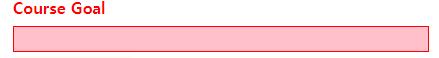
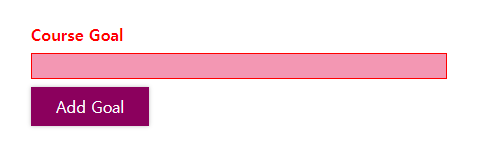
isValid === false 일 때는 아래와 같은 화면

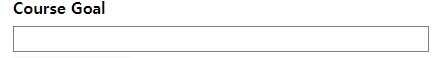
isValid === true 일 때는 아래와 같은 화면

2. className 선언해주기
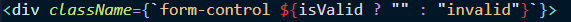
백틱(``)을 활용해서 클래스를 정해줄 수 있다.

${}안에 또 삼항연산자를 활용해서 클래스 조정해주기 쌉가능
isValid === true면 className = 'form-control'
isValid === false면 className = 'form-control invalid'
이렇게 되는 구조이다.
그러면 아래와 같이

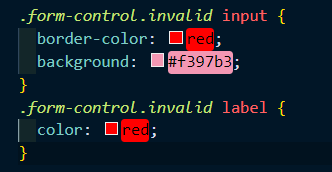
invalid 클래스가 있을 때 css를 따로 선언해주면
조건에 따라 색깔도 자유자재로 변경 가능
아래 화면과 같이 잘 됨.

컴포넌트를 직접 조정하는 방법
클래스를 활용하여 css를 간접적으로 조정하는 방법
이렇게 두가지를 복습했다.
728x90
'웹 > Javascript' 카테고리의 다른 글
| React - useRef 훅 알아보기 (0) | 2022.03.10 |
|---|---|
| React - Portal 포털 알아보기 (0) | 2022.03.10 |
| React - 삼항연산자 대신 이런 방법이? (0) | 2022.02.28 |
| React - composition (상속) 알아보기 (0) | 2022.02.22 |
| React - jsx props 활용하여 컴포넌트 만들기 (0) | 2022.02.21 |