728x90
HTML 태그에 class를 부여해서 styling을 하는 것 외에 태그 안에서 inline styling도 가능합니다.
<h1 style = "color : red">
HTML에서 이렇게 작성하면 되는데 react에서는 object를 대입시키는 방식으로 작동합니다.
<h1 style = {{color : '"red"}}>
javascript 변수를 넣어주는 {}안에 {color : "red"}인 object를 넣어주는 방식입니다.


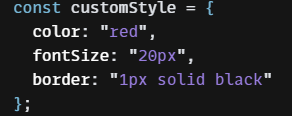
위의 코드처럼 customStyle object를 만들어주고 h1 태그 style 안에 대입해주어도 됩니다.

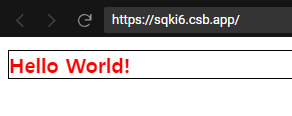
그럼 위의 화면과 같이 border 과 red 글씨가 나옵니다.

customStyle.color = "blue"라고 object의 value값을 수정하면 마찬가지로 style도 수정됩니다.

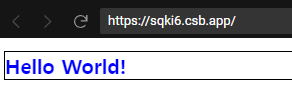
그러면 위의 화면과 같이 파란색 글씨가 나오게 됩니다.
inline style을 활용하여 간단한 코드를 작성해보았습니다.
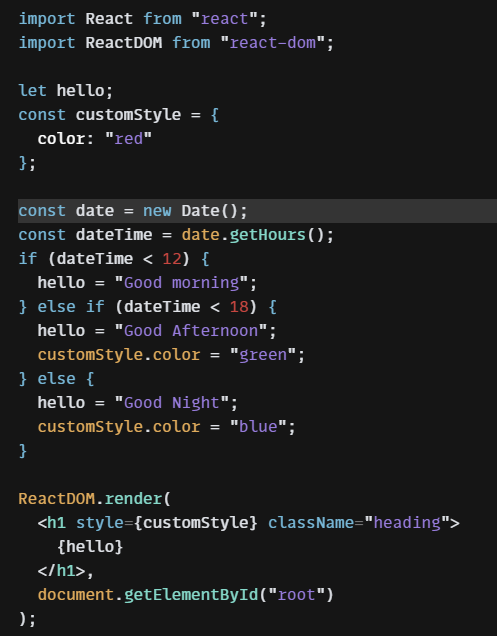
시간에 따라 인삿말과 글씨 색이 바뀌는 react 코드입니다.

vanila js로 시간 api와 조건문을 활용해서 hello의 문자열과 customStyle.color의 value를 바꿔준 뒤에
render할 때 h1의 style에 대입해주는 구조입니다.

지금 이 글을 쓸 때 시간이 16시 5분이라 이렇게 초록색으로 Good Afternoon이 출력됩니다.
728x90
'웹 > Javascript' 카테고리의 다른 글
| React - props 활용해서 component 만들기 (0) | 2022.01.16 |
|---|---|
| React - component 만들기 (0) | 2022.01.15 |
| React- class 활용 Styling (0) | 2022.01.15 |
| React - React, ReactDOM 시작하기 (0) | 2022.01.14 |
| Nodejs express PUT PATCH 차이 (0) | 2022.01.04 |