728x90
ReactDOM.render로 불러온 HTML에 CSS를 입혀보려 합니다.

img 태그 3개를 불러와서 각각의 태그에 className을 붙여줍니다.
※유의사항
HTML 파일에서는 태그 안에 class = "class-ex1" 이런 식으로 클래스를 추가해주는데
React에서는 className = "class-ex"으로 클래스를 추가해주어야합니다.
Camel Case로 써야한다는 점도 잊으면 안 됩니다.

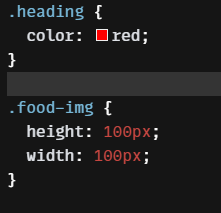
각각의 img 태그의 class를 불러와서 height와 width를 100px로 맞춰보겠습니다.

그러면 위의 화면과 같이 사진 3개가 똑같이 100 x 100 으로 출력됩니다.

img 주소를 담은 변수 img를 선언한 후에 src에 대입해줘도 됩니다.
-lorem ipsum이 아무 텍스트를 가져와준다면 lorem picsum은 사진을 랜덤하게 가져와줍니다. (뒤에 있는 숫자는 크기)

그러면 200px 짜리 사진이 이렇게 화면에 잘 출력됩니다.
class를 부여해주고 해당 클래스에 css 속성을 더해줘서 styling하는 법을 배웠습니다.
728x90
'웹 > Javascript' 카테고리의 다른 글
| React - component 만들기 (0) | 2022.01.15 |
|---|---|
| React - inline styling (0) | 2022.01.15 |
| React - React, ReactDOM 시작하기 (0) | 2022.01.14 |
| Nodejs express PUT PATCH 차이 (0) | 2022.01.04 |
| Nodejs Express route chaining (0) | 2022.01.03 |