React의 최대 장점은 컴포넌트로 잘개 쪼개어 조작이 편하다는 것이다.
그런데 생각해보니깐 컴포넌트끼리도 겹치는 것들이 많다.
HTML이 될수도 있고 CSS 스타일이 겹치는 게 있을 수도 있다.
이를 더 편하게 다루고자 하는 것이 바로 composition 한국말로 '상속'이다.
일단 단적으로 예시를 보자.


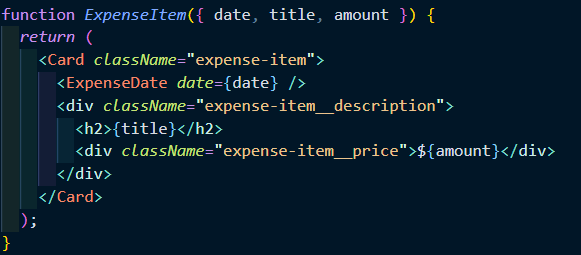
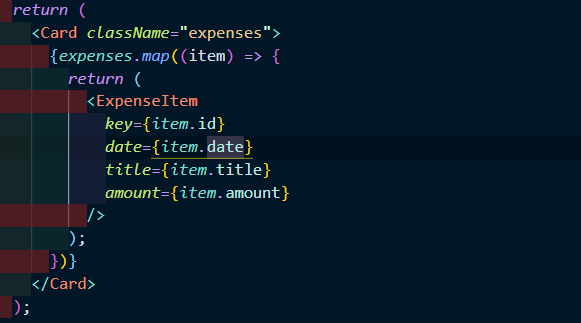
다른 두 개의 컴포넌트가 모두 Card라는 태그로 감싸져있다.
일단 여기서 의문점
<div>로 시작 안했는데 에러가 안 나오네?
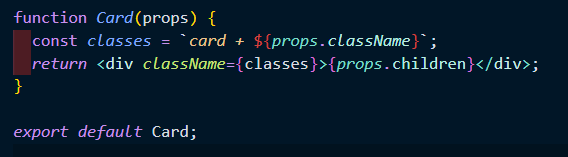
이제 Card 컴포넌트가 어떤 특성을 가지고 있는지 살펴보자.

Card는 props를 받아서 div 안에 {props.children}을 해준다.
이 구조로 다른 컴포넌트들로 넘어가기 때문에
다른 컴포넌트들은 사실상 <div>로 시작하는 HTML을 리턴하는 것이나 마찬가지이다.
꼭 props.children을 해주어야 렌더링이 된다.
그럼 이걸 왜 하느냐?
원하는 className을 고정적으로 내가 끼워넣을 수 있다.

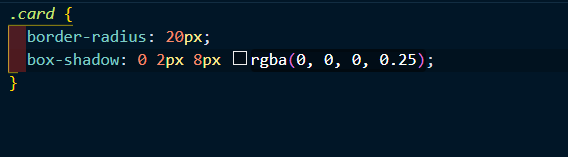
card라는 클래스에 똑같은 border-radius와 box-shadow를 넣고 싶다.
이 방법을 사용하지 않으면 위의 css를 넣고 싶을 때마다 css 파일에 다 넣어줘야 된다.
"시간이 돈이다" for 개발자
의 어록에 따르면 반복은 무조건 자동화시켜야 한다.
div에 일일이 card라는 클라스는 덧붙이는 것보다
div대신 Card라는 컴포넌트로 감싸서 class를 고정적으로 끼워넣어주면
알아서 .card에 해당하는 css 속성들이 적용된다.
Card들의 background-color을 바꿔주고 싶으면 그냥
.card {background-color: 원하는거} 추가해주면 끝.
https://ko.reactjs.org/docs/composition-vs-inheritance.html
합성 (Composition) vs 상속 (Inheritance) – React
A JavaScript library for building user interfaces
ko.reactjs.org
공식문서에도 CSS를 활용하기 위해 compostion을 활용한 예시가 나와있으니
요것도 읽어보면 도움 될 듯하다.
'웹 > Javascript' 카테고리의 다른 글
| React - 컴포넌트에 Style 입히기 (0) | 2022.03.01 |
|---|---|
| React - 삼항연산자 대신 이런 방법이? (0) | 2022.02.28 |
| React - jsx props 활용하여 컴포넌트 만들기 (0) | 2022.02.21 |
| React - Next js Redirects, Rewrites 알아보기 (0) | 2022.02.17 |
| React 프레임워크 - Next.js 시작, 페이지 만들기 (0) | 2022.02.15 |