



저의 문제풀이 과정은 이러하였습니다.
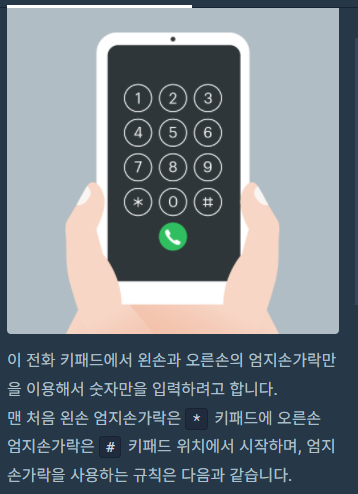
1. [1,4,7], [3,6,9]는 무조건 왼손, 오른손으로 쳐야되네.
2. 가운데에 위치한 숫자 4개를 무슨 손으로 칠 것인지 관건
3. 그 손을 결정짓는 요소는 이전 왼손, 오른손의 위치에 따른 거리네.
4. 손 위치를 좌표라고 생각하면 위치도 구할 수 있고 거리도 쉽게 찾을 수 있겠네.
그래서 저는 각각의 손을 좌표로 만들어주는 것으로 문제풀이 방향성을 잡았습니다.

solution 함수가 답으로 제출할 함수이고 numbers라는 숫자로 이루어진 배열과 손을 parameter로 받습니다.
처음 위치는 *버튼과 #버튼이기에 각각의 좌표를 (1,3)과 (3,3)으로 먼저 설정해주었습니다.

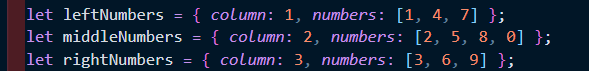
숫자 그룹은 열에 따라 3개로 구별했고 column과 numbers로 구성된 Object로 표시했습니다.
numbers 배열의 index가 해당 숫자의 y좌표에 보기로 했기에
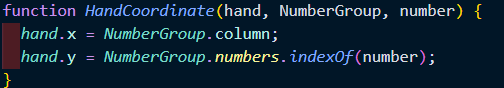
각각의 숫자 좌표는 (column, numbers[숫자]) 이런 식으로 보면 됩니다.


손의 위치를 결정해주는 HandCoordinate라는 함수를 새로 만들었고
(움직이는 손, 클릭할 숫자그룹, 클릭한 숫자) 총 3개의 parameter를 받습니다.
numbers의 배열순서대로 손이 움직이기에 forEach 반복문을 사용하기로 했습니다.
1. 누를 숫자가 왼쪽 열에 있을 때
2. 누를 숫자가 오른쪽 열에 있을 때
3. 누를 숫자가 가운데 열에 있을 때
3가지 경우로 나누기 위해 if~else문을 사용했습니다.
1번 경우 해당 숫자가 leftNumbers에 include 되어있는지 확인하고 그게 true라면
answer에 'L'을 추가하고 왼손에 대하여 HandCoordinate함수를 실행시켜줍니다.
2번 경우도 똑같은 원리로 오른손에 적용하였습니다.


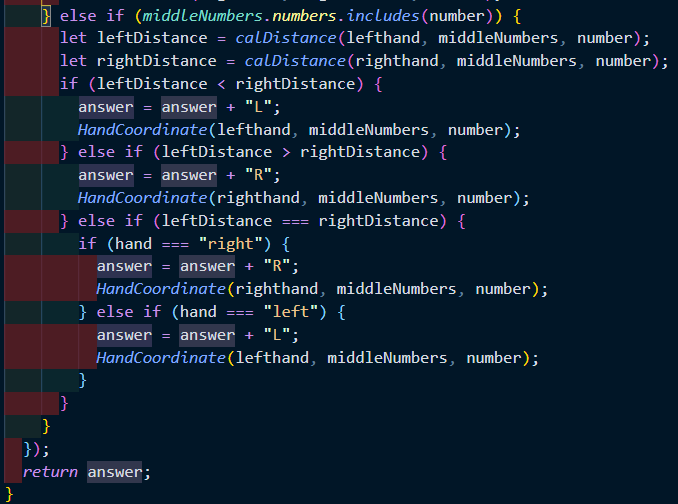
문제의 3번 경우입니다.
누를 숫자의 좌표와 각각의 손의 위치 사이의 거리를 구하기 위해 calDistance라는 함수를 만들었습니다.
x좌표 차이의 절댓값과 y좌표 차이의 절댓값을 더하는 함수입니다.
그렇게 leftDistance와 rightDistance를 구한 다음
크기에 따라 answer에 들어갈 알파벳과 어떤 손을 움직일 건지 작동시키 위해 마찬가지 if~else 문을 사용했습니다.
그리고 거리가 같다면 solution에서 받은 hand 인자(오른손잡이인지 왼손잡이인지)에 따라 움직일 손 위치를 결정했습니다.
그러고 answer을 리턴하면 됩니다.

카카오라서 그런지 제가 아직 자바스크립트 실력이 많이 부족해서 그런지 상당히 애를 많이 먹었습니다.
아마도 후자일 확률이 훨씬 높겠죠...?
문제를 딱 봤을 때는 그냥 흐음... 이러면서 쳐다만 봤는데 잘게 쪼개다보니 뭘 해야될지 조금씩 보이기 시작했습니다.
이 문제 푸는데 거의 1시간 정도 걸렸던 거 같은데 이게 인턴 문제라니...
진짜 카카오 개발자 분들 정말 존경스럽습니다ㅠㅠ
'웹 > Javascript' 카테고리의 다른 글
| React - React, ReactDOM 시작하기 (0) | 2022.01.14 |
|---|---|
| Nodejs express PUT PATCH 차이 (0) | 2022.01.04 |
| Nodejs Express route chaining (0) | 2022.01.03 |
| javascript 코딩 테스트 - 로또의 최고 순위와 최저 순위(2021 Dev-Matching) (0) | 2021.12.21 |
| javascript 코딩테스트 문제 풀어보기 - 홀수 (forEach,sort) (0) | 2021.12.18 |