728x90
CSS에서 뒤에 땡땡 붙여서 쓸 수 있는 가상 요소 중 ::before와 ::after에 대해 알아보자.
사실 말 그대로 직독직해하면 된다.


CSS 파일 안에서 이런 식으로 사용하게 되는데
선택한 Element의 앞에 어떤 걸 추가하고 싶으면 ::before
뒤에 어떤 걸 추가하고 싶으면 ::after
이렇게 활용하면 된다.

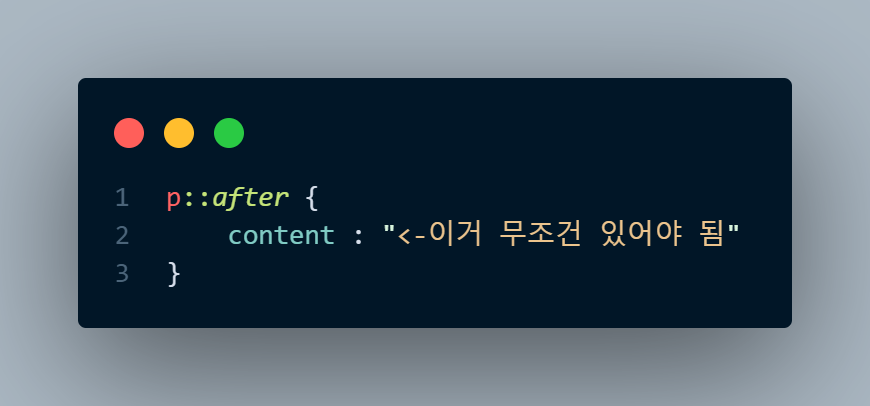
예를 들어 이런 식이면 <p>태그 뒤에 "이거 무조건 있어야 됨"이라는 글자가 표현된다.
이렇게 content만 넣어주면 부모인 p태그의 css 특성을 그대로 따라가지만 content 뒤에 css 속성을 넣어주어 글자 색깔이나 배경색 등등 따로 적용가능하다.
여기서 중요한 점
이렇게 ::before이나 ::after를 쓰기 위해서 content 속성은 무조건 추가해줘야 된다.
content가 없으면 알맹이가 없는 녀석으로 간주해 그 뒤에 어떤 속성이 오건 간에 아무것도 화면에 출력해주지 않는다.
그래서 이걸 어디다 써먹는데?
1. 구별선



이런 식으로 코드를 작성하면 사이사이에 작대기를 하나 넣어주어 구별선을 만들어줄 수 있다.
last-child , first-child 이런 애들도 before, after 다 활용 가능
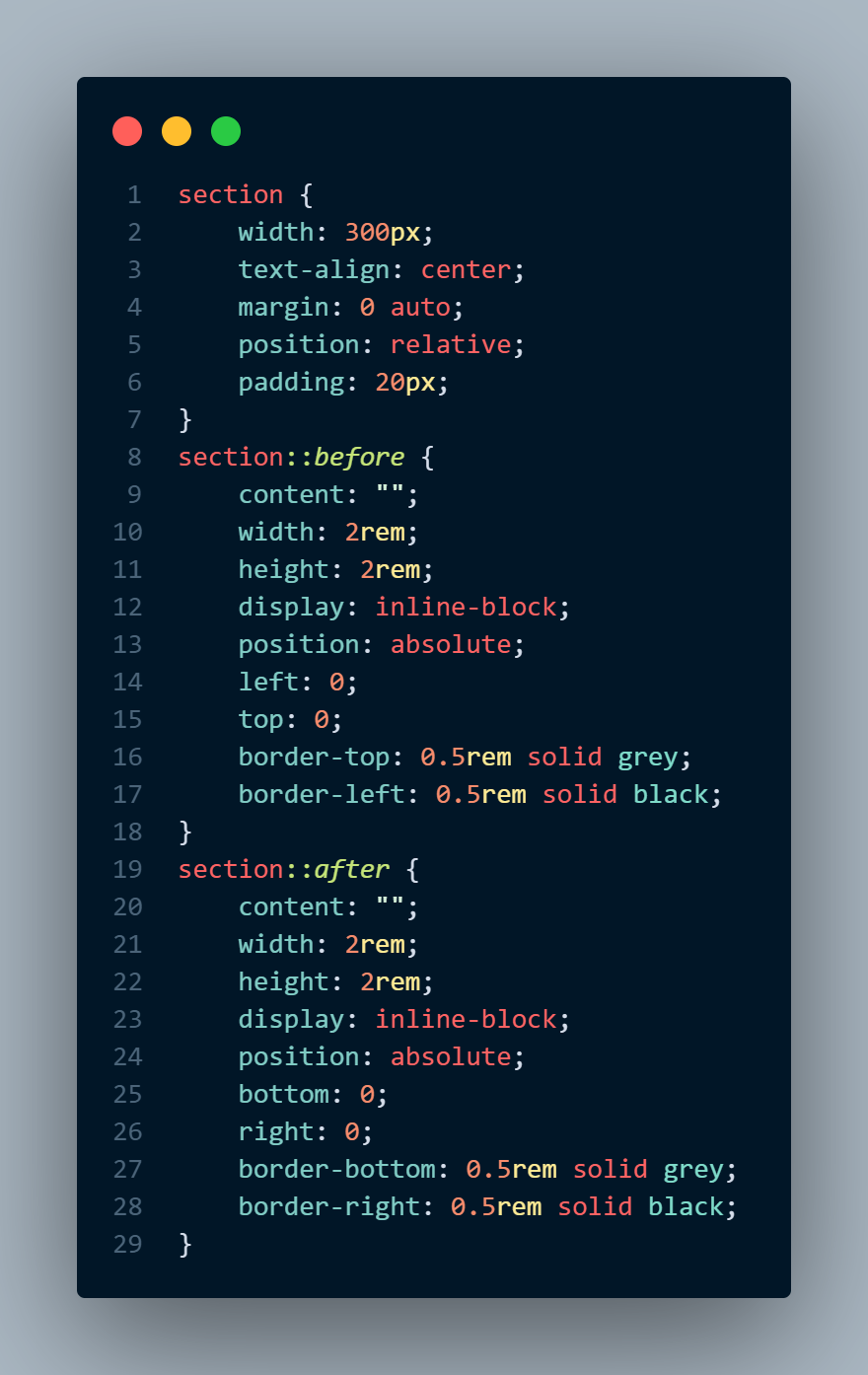
2. 간단한 인용구 디자인



이런 결과물도 만들 수 있다.
before, after에 빈 박스를 하나씩 만들어 주어 원하는 방향에 border 값을 설정해준 것이다.
부모 태그에 padding을 넣어주어 before, after의 간격도 조절 가능하다.
728x90
'웹 > CSS' 카테고리의 다른 글
| 스크롤바 CSS로 커스텀 스타일링(디자인) 하는 법 (1) | 2024.04.05 |
|---|