글을 시작하기에 앞서 먼저 주의사항 하나 짚고 넘어가자.
Mdn에서 스크롤바를 조작하는 ::webkit-scrollbar는 표준이 아니기에 제품 출시에는 사용하지 않기를 권고한다. 실제 호환성을 살펴보면 보는 모든 브라우저를 지원하지는 않는다.
그렇다면 지원하는 브라우저가 뭔데??
바로 webkit 계열의 브라우저들이다. Webkit 계열에 해당하는 브라우저들에는 뭐가 있을까?
- 크롬 (Android 웹뷰 포함)
- 엣지
- 사파리
- 삼성 인터넷
- 오페라
- 네이버 웨일
그렇다. 사실상 대부분의 브라우저들이다. 그렇기에 ::webkit-scrollbar는 웬만하면 모든 브라우저에서는 된다. 하지만 파이어폭스 유저들을 위한 서비스라면 호환이 안 되니 이 점은 참고하자.
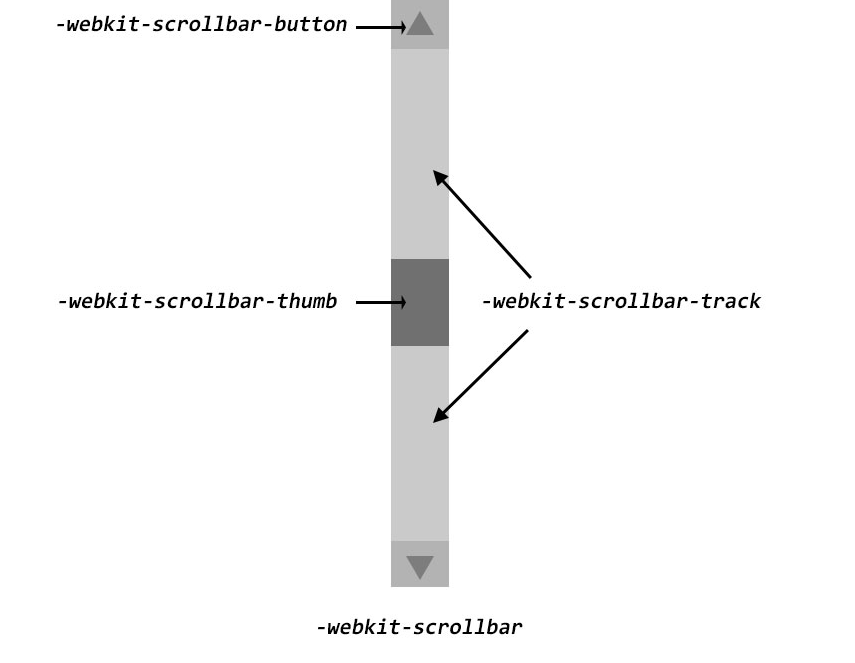
먼저 스크롤바를 스타일링하기 위해서 스크롤바로 어떻게 구성되어 있는지 살펴보자.

위와 같은 스크롤바를 브라우저 오른쪽에서 본 적이 있을 것이다.
| ::-webkit-scrollbar | 전체 스크롤바입니다. |
| ::-webkit-scrollbar-track | 스크롤바의 트랙(진행률 표시 바)으로, 흰색 바 위에 회색 바가 있는 부분입니다. |
| ::-webkit-scrollbar-thumb | 드래그 가능한 스크롤 핸들입니다. |
| ::-webkit-scrollbar-button | 스크롤바의 화살표 모양의 버튼입니다. |
스크롤바의 구성요소는 위와 같이 크게 4개이다.
사실 이 구성요소만 잘 이해했다면 어떻게 스타일링할지 금방 감이 올 것이다. 어디에 색을 입힐지 어디에 border-radius와 같은 속성을 적용시킬지 말이다.
이제 코드로 살펴보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Scrollbar demo</title>
</head>
<style>
.container {
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
<body>
<div class="container">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus odit illo repellendus
voluptate saepe aliquid in nesciunt error, quas totam minus! Et maiores inventore animi
molestiae eaque mollitia tempora nam? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Doloribus odit illo repellendus voluptate saepe aliquid in nesciunt error, quas totam minus!
Et maiores inventore animi molestiae eaque mollitia tempora nam? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Doloribus odit illo repellendus voluptate saepe aliquid in
nesciunt error, quas totam minus! Et maiores inventore animi molestiae eaque mollitia tempora
nam?
</div>
</body>
</html>겁나 긴 줄 글이 있고 container의 영역을 벗어나면 scroll을 할 수 있도록 수정하였다. 그러면 아래와 같이 매우 못생긴 스크롤바를 마주칠 수 있다.

이제 스타일링을 해보자.
.container::-webkit-scrollbar {
width: 20px;
}
.container::-webkit-scrollbar-track {
background-color: gray;
}
.container::-webkit-scrollbar-thumb {
background-color: skyblue;
}
.container::-webkit-scrollbar-button {
display: none;
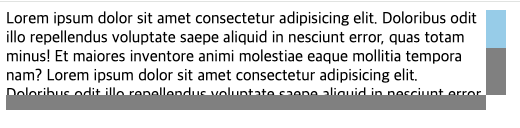
}스크롤바의 4가지 요소에 각각 CSS를 적용시킨 것이고 먼저 어떻게 될지 상상을 해본 뒤 결과를 확인해보자.
그렇다. 이렇게 나왔다.

스크롤바의 구성요소만 잘 이해한다면 위와 같은 CSS가 적용된 게 바로 이해가 된다.
.container::-webkit-scrollbar-thumb {
background-color: red;
border-radius: 10px;
}
색깔뿐만 아니라 다른 CSS 속성들도 적용 가능하다.
결국 스타일링을 결정 짓는 것은 "어떤 요소"에 "어떤 속성을 적용시키느냐"가 관건이기에 스크롤바 자체의 구성 요소만 알고 있다면 그 다음 스타일링은 매우 자유롭게 가능하다.
참고
https://developer.chrome.com/docs/css-ui/scrollbar-styling?hl=ko
https://codingeverybody.kr/css-scrollbar-custom-styling/
'웹 > CSS' 카테고리의 다른 글
| CSS before after 간단 정리 (0) | 2022.12.25 |
|---|