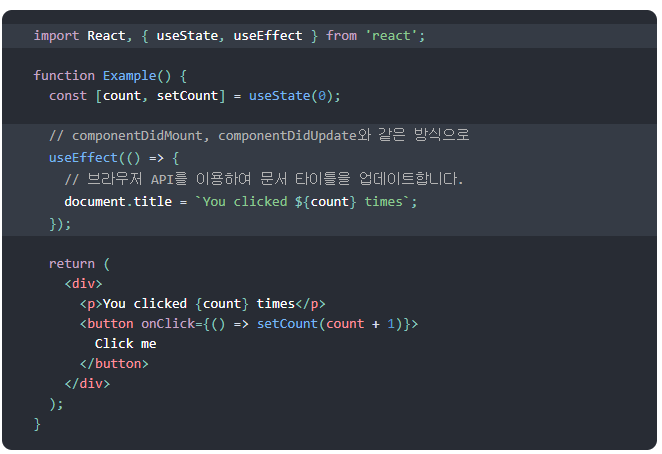
useEffect는 예전에도 배웠었지만 기억이 조금 희미한 관계로 다시 정리해보려 한다. useState와 마찬가지로 정말 중요한 훅이라고 생각하기 때문. 일단 useEffect 공식문서 먼저 보자. useEffect를 알아보기 전에 effect라는 게 뭔지 알아보자. side effect나 effect라 불리는 녀석은 눈에 보이지 않는 행동들을 의미한다고 보면 된다. 예를 들어 데이터를 fetch하거나 구독을 설정하거나 리액트 컴포넌트의 DOM을 수정하는 것을 의미한다. 구독 설정 보이는데요? 그거는 데이터에 따라서 ui가 바뀌게 만들어놓은거고 멍충아 이제 아래 예시를 보자. useState처럼 리액트에서 그냥 불러오면 되고 useEffect 안에 저런 함수가 있다. useEffect 안에 있는 함수는..