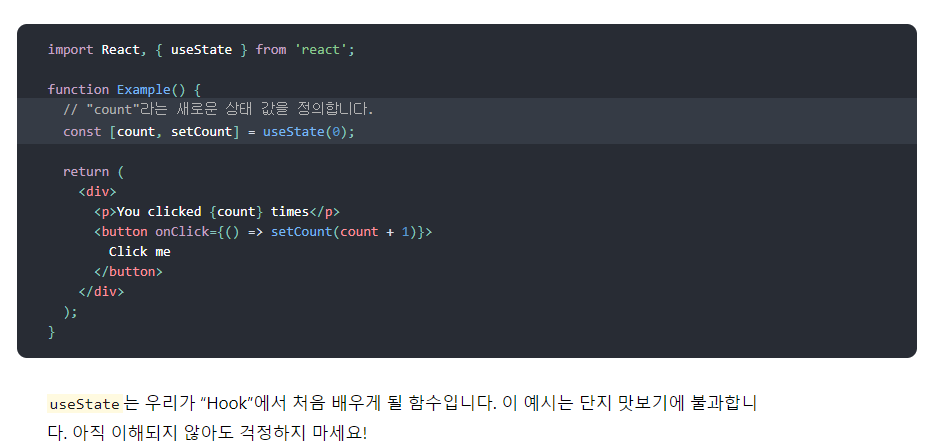
오늘은 리액트 훅 useState를 살펴보겠습니다. (링크: 리액트 훅 공식문서) const [count, setCount] = useState(0) count라는 변수를 const로 선언을 해주고 초기값에 0을 부여했다는 의미입니다. setCount는 count 변수를 조작해주는 콜백함수(?) 같은 녀석입니다. 이렇게 increase와 decrease라는 함수에서 setCount를 조작하였습니다. increase 실행 -> count에 1을 추가해서 count 값을 set해준다. decrease 실행 -> count에 1을 빼서 count 값을 set해준다. 그리고 각 버튼 onClick시 함수를 실행하게 설정해놓으면 즉시 화면에 더하기 빼기 된 결과가 출력됩니다. 우리가 신경쓰지 않아도 1이 계속 추..