728x90
모바일에서 가로로 스크롤되는 메뉴 / 내비게이션 바는 흔히 볼 수 있다.
자주 보이는 컴포넌트이지만 구현은 전혀 어렵지 않다.
기본적인 논리는 이렇다.
- div라는 태그가 있는데 안에 내용물이 넘치는 상황
- 내용물이 overflow되면 가로로 스크롤 될 수 있게 설정을 해주면 된다
아래 예제는 tailwind를 사용하여 구성하였다.
<div className="whitespace-nowrap overflow-x-auto flex">
{navItem.map((item) => {
return (
// 내용물 알아서
);
})}
</div>
기본적으로 div는 block이기 때문에 width가 전체 가로 길이와 일치한다.
모바일 화면에서 가로길이를 넘어갔을 때 이를 화면 안으로 몰아서 넣으려고 하지 않게 해주기 위해 whitespace 속성을 사용한다.


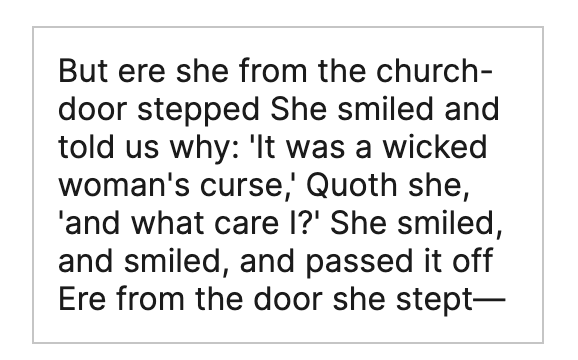
왼쪽은 일반적인 div 태그 내에서 내용물이 넘칠 때의 상황이다.
굳이굳이 테두리 앞에 모든 걸 넣으려고 한다.
하지만 우리는 넘치게 둬야한다. 그래야 일자로 안에 content들이 나열되니깐.
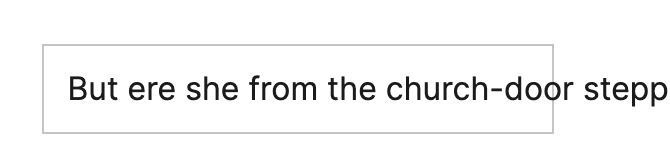
whitespace : nowrap 속성으로 이를 적용시켜준다.
그 다음 넘치는 부분을 가릴지 스크롤하게 할지 등등의 속성을 결정지어줘야한다.
이는 overflow를 통해 가능하다.
우리는 가로 방향으로 스크롤이 되게 만들고 싶으니깐 overflow-x 를 사용했다.
세로 방향으로 스크롤하게 하고 싶으면 y축 방향으로 하면 된다.
그 다음 태그 안에 원하는 메뉴 / 내비게이션 아이템을 넣으면 된다.

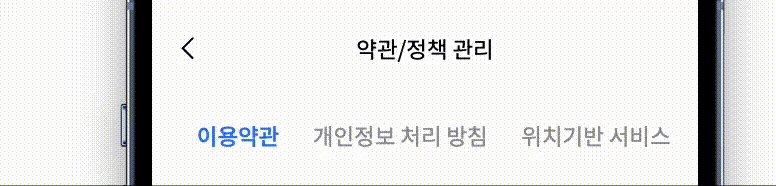
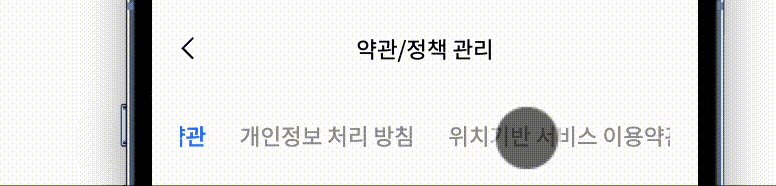
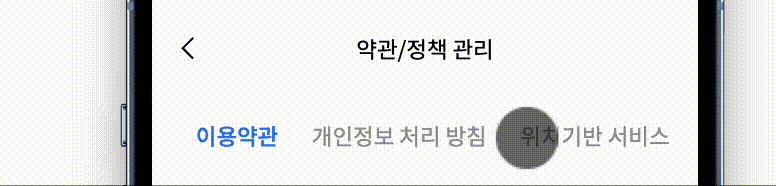
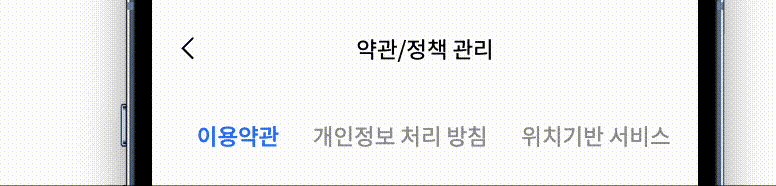
예시로 메뉴 아이템을 몇 개 넣어서 구현해본 화면이다.
가로로 잘 넘어가고 있고 그 안에 아이템별 속성은 알아서 원하는대로 설정하면 된다.
728x90
'웹 > React' 카테고리의 다른 글
| React 드롭다운 blur 이벤트 click 이벤트 올바르게 처리하기 (0) | 2023.08.11 |
|---|---|
| React 드롭다운 메뉴 혼자서 만들어보기 - 라이브러리 X (0) | 2023.08.07 |
| React Axios Post FormData - 이미지랑 JSON 같이 보내기 (에러 엄청 난 후기) (0) | 2022.11.23 |