- HTML

글씨가 넣을 부분만 세팅하고 그 외에는 아무것도 없다.
- CSS


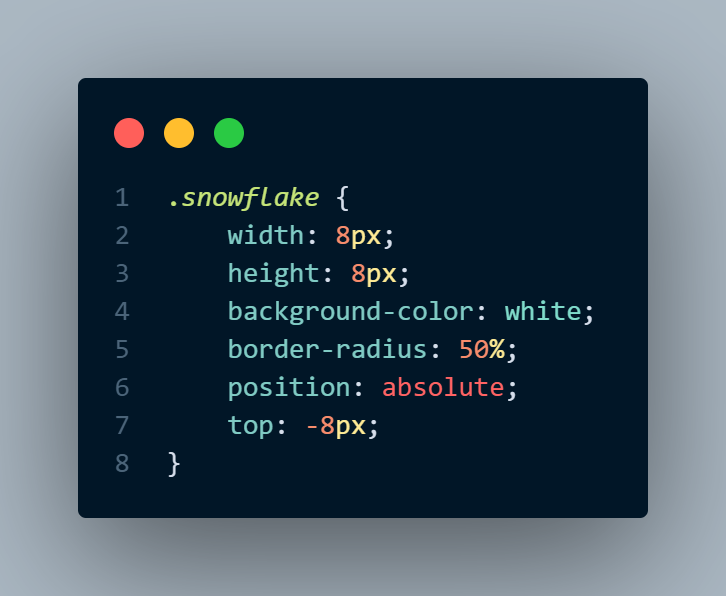
내리는 눈 을 만드는 CSS 파일이다.
border-raidus로 둥글게 만들어준 다음 position은 absolute로 선언해준다.
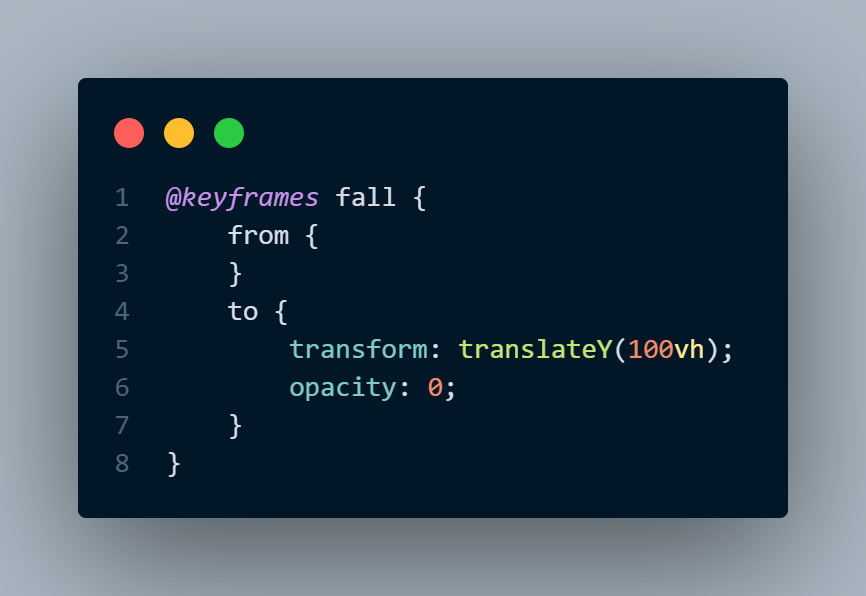
fall이라는 애니메이션은
맨 위에서부터 맨 아래까지 내려오도록 translateY(100vh)을 선언했고
땅에 닿으면 눈이 안 보이게 opacity도 설정을 해주었다.
- JS

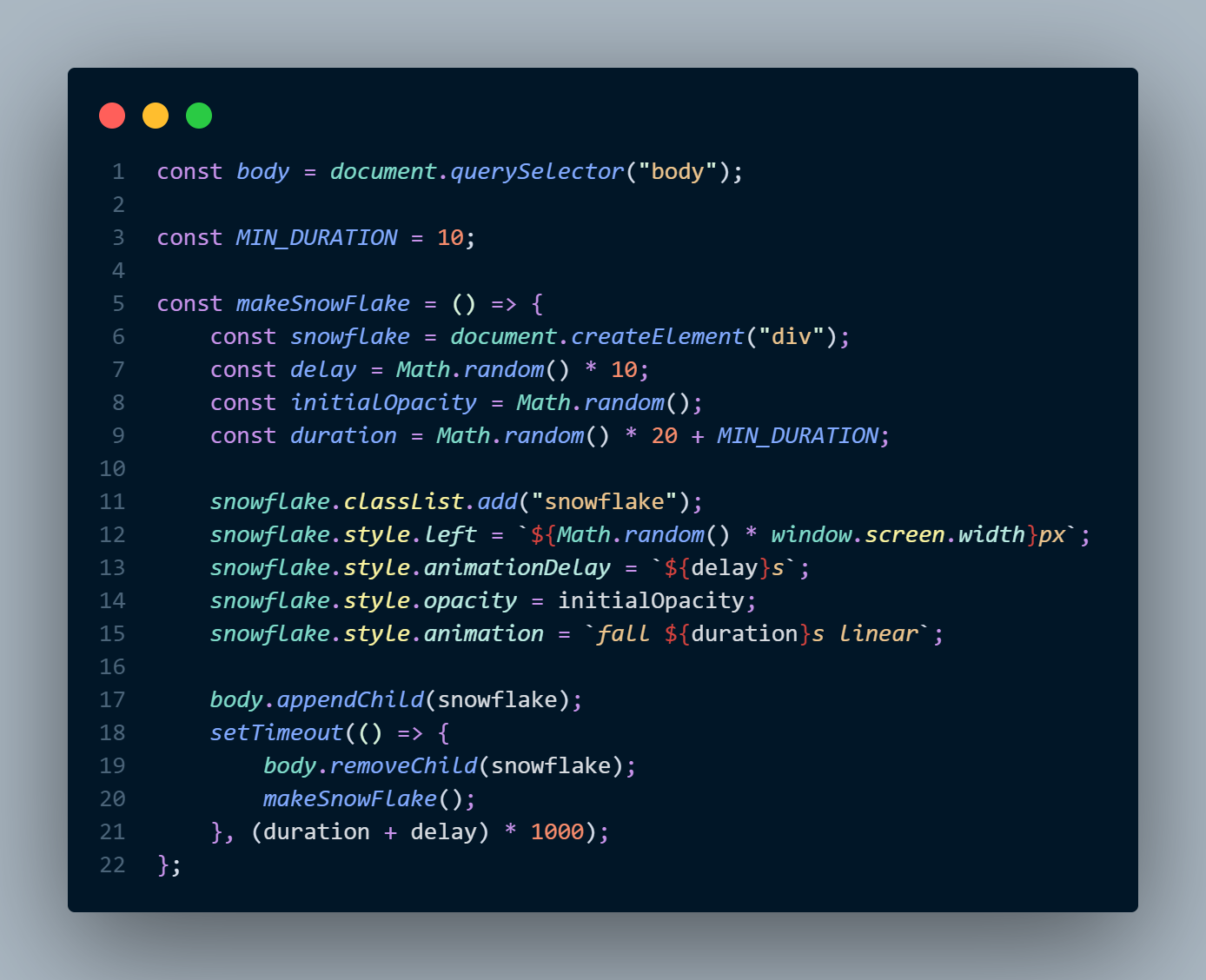
이게 눈을 만드는 함수를 JS로 불러온다.
1. 위치
위치를 랜덤으로 설정해주기 위해서 Math.random과 window.screen.width를 사용하였다.
2. 애니메이션 설정
눈이 한 번에 내리지 않고 하나씩 내리게 하기 위해 delay를 랜덤으로 설정했다.
opacity도 랜덤으로 설정하여 각기 다른 눈이 내리도록 설정했다.
내리는 속도도 랜덤으로 설정하여 CSS에서 설정한 fall 애니메이션을 수행하도록 추가했다.
3. 눈이 땅에 땋으면 HTM 코드 삭제
HTML 코드가 계속 쌓이는 걸 방지하기 위해 duration + delay 만큼 시간이 지나면 removeChild를 불러오도록 했고, 하나가 삭제되면 다시 새로운 눈송이가 생성되어 계속해서 눈이 내리는 효과를 줄 수 있게 했다.

이렇게 해서 눈송이 100개 정도를 반복문으로 불러온다.
그 다음에 눈이 하나씩 생성되서 내리도록 했다.
setTImeout을 하지 않고 그냥 makeSnowFlake를 실행하면 100개의 눈송이가 상단에 바로 생성되기 때문에 시간차를 두고 눈을 생성하도록 했다.
완성된 화면은 아래와 같다.(스크린샷 찍을 때 글자 쪽 프레임이 깨져서 나오네...)
HTML, CSS, 바닐라 JS를 활용한 간단한 크리스마스 카드다.
바닐라 JS를 활용한 애니메이션을 오랜만인데 화면에 이렇게 나오는 걸 보며 즐거워하는 걸 보면
나는 프론트엔드가 적성에 진짜 잘 맞나보다.
'웹 > 개인 프로젝트' 카테고리의 다른 글
| 주가조회 웹사이트 7/28 업데이트 기록 (sns 공유 기능 등등) (0) | 2022.07.28 |
|---|---|
| 포트폴리오 웹사이트 클론코딩 회고록 (0) | 2022.07.11 |
| 7월 1주차 스프린트 회고 - 미국주식 주가조회 웹사이트 (0) | 2022.07.10 |